Benutzen Sie den Generator für strukturierte Daten gerne auch zum Lernen oder als Vorlage für Ihre Implementierungen. Wenn strukturierte Daten neu für Sie sind, dann empfehlen wir unseren Guide zu strukturierte Daten.
Strukturierte Daten zu Navigationspfad bzw. BreadcrumbList, sollen die Seitennavigation in den Suchergebnissen hervorheben. Hier wird insbesondere die Seitenhierarchie bzw. die Überkategorien zu einer bestimmten Seite hervorgehoben. Dies hilft den Suchmaschinen auch, die Seitenstruktur Ihrer Website zu verstehen.
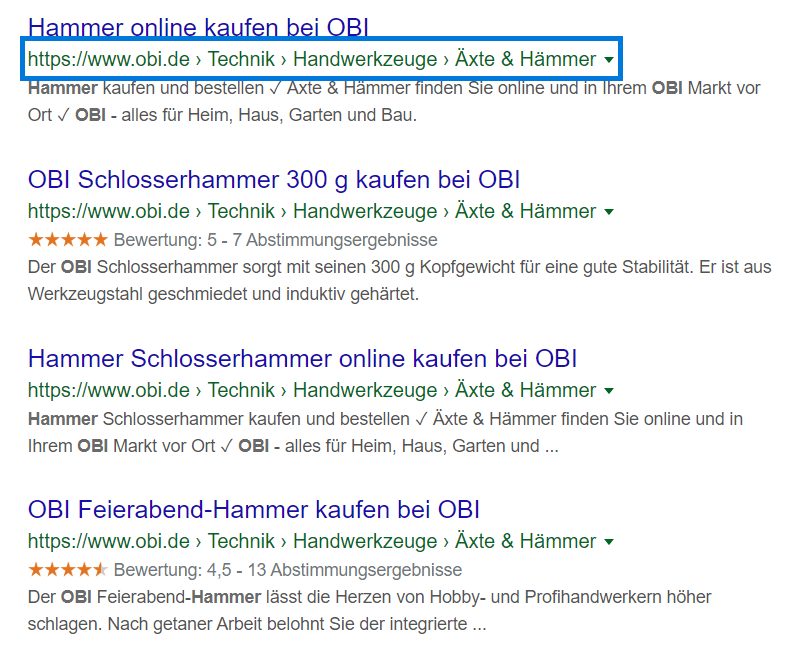
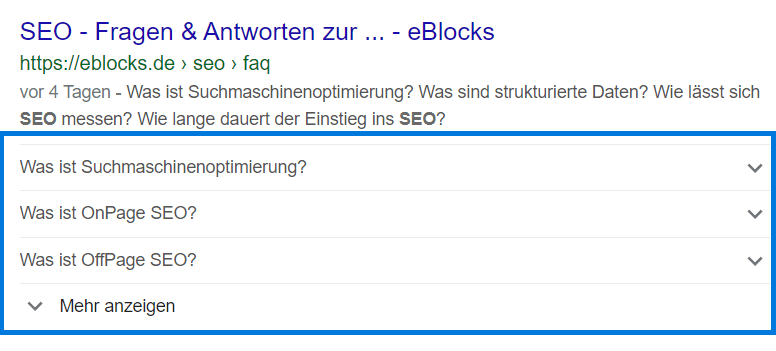
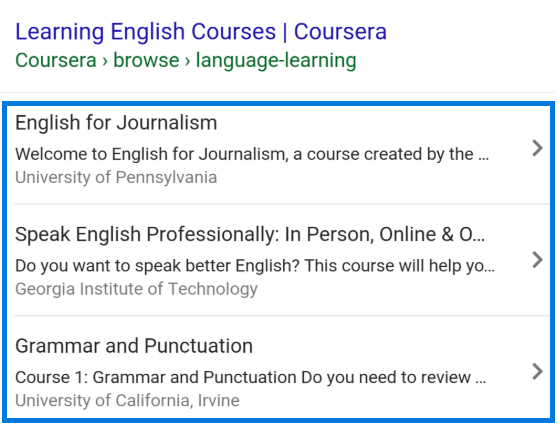
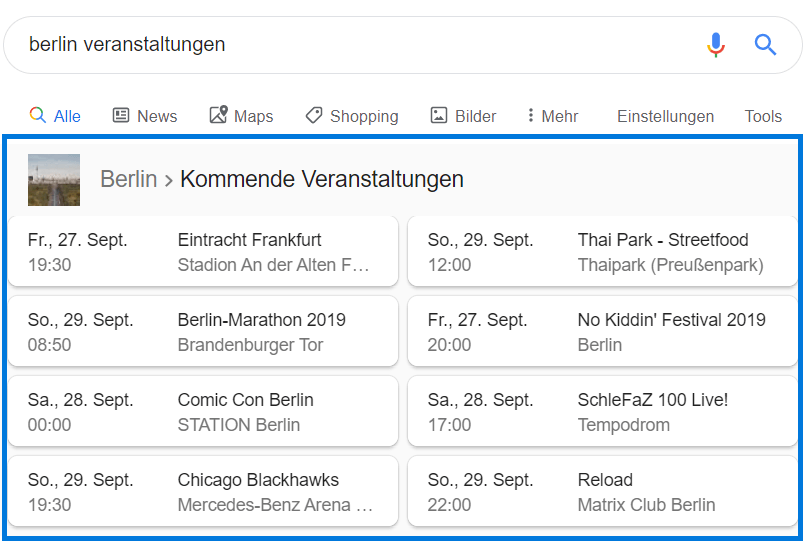
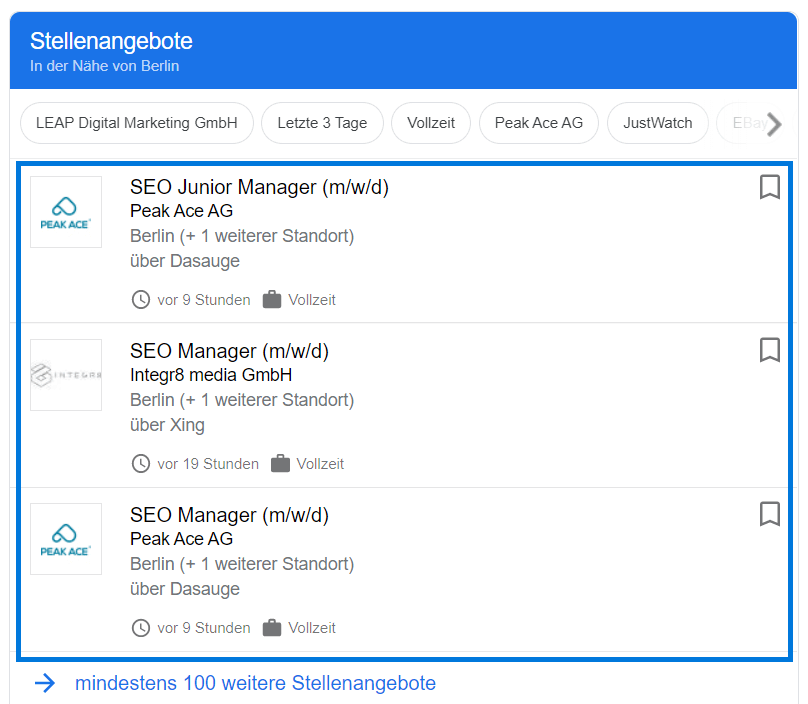
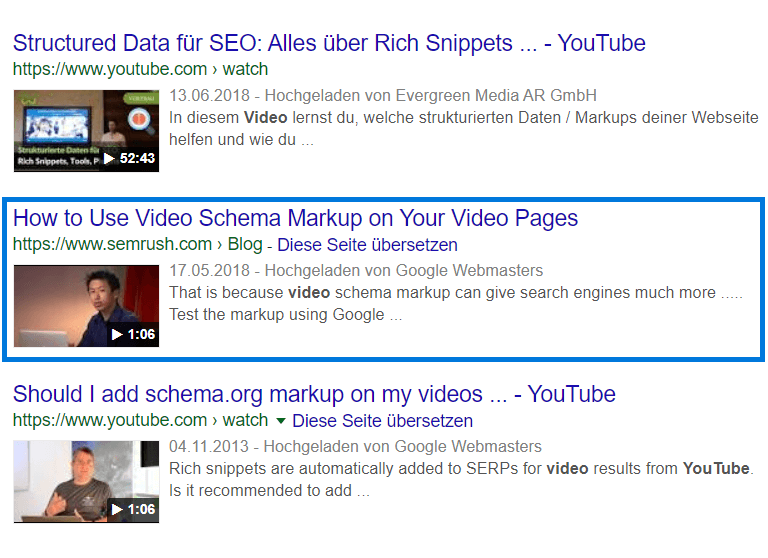
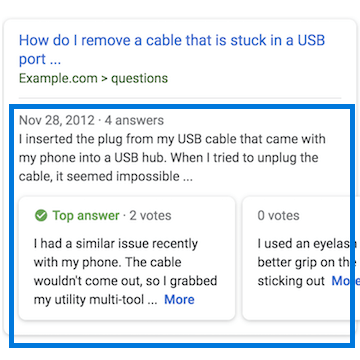
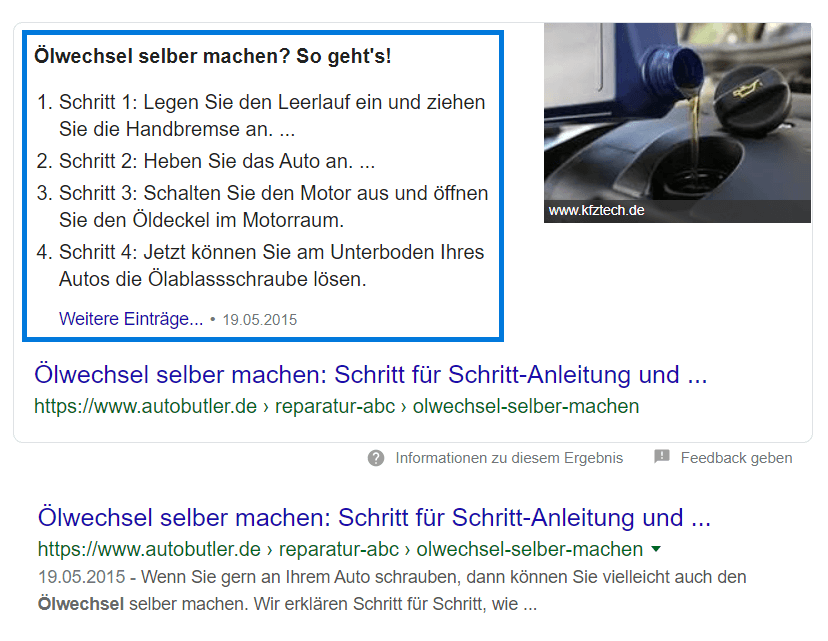
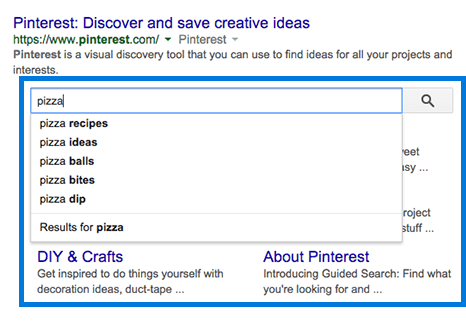
Der Navigationspfad kann als Rich Snippet auftauchen, falls Sie diesen strukturieren.
Statt einer URL wie
example.com/werkzeuge-und-maschinen/haemmer/schlosserhammer.html
könnten Sie den Pfad folgendermaßen darstellen lassen
Start > Werkzeuge und Maschinen > Hämmer > Schlosserhammer
Information
- Dokumentaion von schema.org zu strukturierte Daten zu BreadcrumbList.
- Dokumentaion von Google zu strukturierte Daten zu BreadcrumbList.
- Beachten Sie die üblichen Warnungen und Hinweise und Informationen zum Einbinden und Testen von strukturierten Daten und allgemeine Richtlinien.
Structured Data Generator – Navigationspfad bzw. BreadcrumbList
{{ld.generator.name}} hinzufügen
Kopieren komprimiert
Testen der strukturierten Daten
{{jsonld}}
Kontaktieren Sie uns bei Verbesserungsvorschlägen, Wünschen oder Fehlern. Vielen Dank!
Achtung: Warnungen sind keine Fehler. Es sind meistens Empfehlungen bzw. Vorschläge für weitere Daten, die eingefügt werden können.
Am besten lernen Sie strukturierte Daten, wenn Sie die Veränderungen im Code beim Tippen beobachten und analysieren.